
How to send custom email to user with Google Form
Whenever you design any google form, and the user fill-up the form, Do you want the user to get notified with a custom email.
Custom Emails always looks professional and make good impression, as it shows the user that you care about their application or a concern that they are raising.
But it’s not always feasible to draft a custom email, as it is time consuming task.
But you can always automate this scenario with custom details that you are getting in a form, by that way, User won’t feel it is automated response and you will save a lot of time and it looks professional
To achieve this, you may have tried many custom plugins available, but let’s admit, they are not always free, and if they are free, there comes a ton of restrictions and in the end, you drop the idea to send custom emails.
But not anymore, In this article, We will be talking about simple Google Apps Script using which you can send a custom email to users or notify support/sales team regarding new entry free of cost.
Sounds exciting? Let’s get started
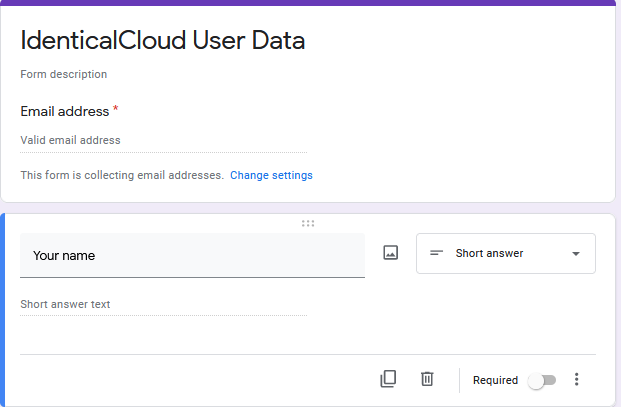
1. Create a custom form
- Create a custom form with required fields.
- Go to Settings at right side of form
- make sure you tick, Collect email addresses checkbox

2. Configure the form to store data in a spreadsheet
- Go to
Responsestab - Click on Spreadsheet icon, Add exiting or new spreadsheet to store data
3. Go to Spreadsheet
4. Go to Scripts Editor
- Click on Tools
- Select – Script Editor
It will pop up google apps script window in new tab
- Name your
Apps Script
Copy below code
function onFormSubmit(e){
var namedValues = e.namedValues;
var htmlBody = '';
var email = namedValues['Email Address'];
var ccEmail = 'example@gmail.com';
var subject = 'Received Form Submission';
var Body = '<b> Hello </b>' + namedValues['Your name'] + '<br><br>Thank you for submitting your application. We are currently reviewing it and will get back to you shortly <br><br> Thank you, <br>Team IdenticalCloud';
GmailApp.sendEmail(email, subject, '', {htmlBody:Body, cc:ccEmail});
}where,
namedValuesare your column nameshtmlBodywill contain Body of email as well as cc and bcc email IDsnamedValues['Your name']here Your name is column name- In
Bodytag, you can use HTML Markups
it will send custom email to person filling up the form

There are many other use cases.
Let’s go through 2nd scenario
You can send the support team a notification about the details you have received in the form.
Or you can update the manager about their employee’s leave application.
Copy below code
function onFormSubmit(e){
var namedValues = e.namedValues;
var htmlBody = '';
var email = 'manager@example.com'
var ccEmail = 'example@gmail.com';
var subject = 'Received Leave Submission from User' + namedValues['Your name'];
var Body = '<b> Hello </b>' + namedValues['Manager name'] + We have received leave application from' + namedValues['Your name'] + 'Details are as follows <br><br>' + ' <b><br> Number of Days leave are required: </b>' + namedValues['No. of leaves'] + '<b><br> Reason:</b> ' + namedValues['Reason'] + ' <b><br> Additional Comments: </b>' + namedValues['Comments'];
GmailApp.sendEmail(email, subject, '', {htmlBody:Body, cc:ccEmail});
}5. Add Trigger
- In left pane, Select Triggers (Allow pop-up)
- Click on “Add Trigger”
Choose mentioned details
- Choose which function to run: onFormSubmit
- Choose which deployment should run: Head
- Select event source: From SpreadSheet
- Select event type: On form submit
- Failure notification settings: Notify me immediately
Click on “Save”
It will prompt to add permission on your google account, accept it
6. Finish
You have added email notification trigger, which will drop email as mentioned whenever someone fills up the Google Form
There are 100s and 1000s of different use cases to utilize this functionality. You can design as per your need simply with mentioned code
Let us know in the comment section, what have you created using this email functionality?
Drafted On,
22nd January 2022
DevOps @identicalCloud.com
References
[1] https://www.google.com/forms/about/
[2] https://developers.google.com/apps-script